Comment faire une refonte de site internet ? Comment refondre votre site web et faire évoluer votre existant ? Quelles sont les étapes à suivre pour migrer avec succès votre site vers un nouveau design ? Je ne suis pas un expert de la création de site Internet mais je voulais profiter du redesign et du déploiement de mon nouveau site Internet par l’agence Luneos (mon bébé créé en partenariat avec Gwenaël Guilloux) pour vous expliquer de l’intérieur comment l’équipe a procédé pour donner naissance à cette v2. J’ai adoré être dans un fauteuil pour une fois et ne rien faire. En espérant que vous en tirerez des bonnes pratiques pour votre propre projet de refonte ou de migration.
Note de Rudy : Si vous êtes expert en marketing, vous pouvez proposer vos articles en me contactant sur la page dédiée.
Avant de débuter votre tutoriel, récupérez mon système et mes stratégies pour générer +100 000 visiteurs et des 100aines de prospects et clients chaque mois :
Entrez dès maintenant dans mon programme Trafic & Clients si vous voulez passer un cap rapidement (accès à vie à mes formations + accompagnement) ou accédez à chaque module individuellement.
Testez enfin les outils que j'utilise pour ajouter des 1000iers d'abonnés emails à ma newsletter chaque mois et générer des 100aines de rendez-vous clients par téléphone :
- Mon outil de collecte d'emails [Paiement en 1x au lieu de l'abonnement]
- Mon outil de création de page [14 jours d’essai gratuits]
- Mon outil d'email automation [14 jours d’essai gratuits + offres]
- Mon outil de cold email [Paiement en 1x au lieu de l'abonnement]
- Mon outil de référencement / SEO [14 jours d’essai gratuits]
- Mon outil de webinaire [14 jours d’essai gratuits]
- Mon outil de paiement [Paiement en 1x au lieu de l'abonnement]
Pourquoi refondre mon site Internet ?
Pourquoi changer de site pour commencer ?
C’est une bonne question et pour dire la vérité l’idée a commencé à germer voici maintenant 1 an.
A l’origine (je parle de 2010 !), le site Webmarketing Conseil n’était qu’un simple blog tournant sous Joomla (un CMS pour gérer et publier des contenus).
A l’époque, mon site était une simple plateforme où je partageais à mes heures perdues mes stratégies, tactiques, astuces et bidouillages marketing (ce qu’on appellerait des « growth hacks » aujourd’hui).
Webmarketing Conseil n’avait au début pas véritablement d’objectif commercial ou entrepreneurial.
J’étais alors responsable marketing dans des start-ups (ScreenToaster puis Xooloo) et j’étais fasciné par les blogs américains (Techcrunch, Mashable, Lifehacker…) qui relayaient régulièrement nos nouveautés (ScreenToaster avait pas mal attiré l’attention à son lancement jusqu’à sa revente à Citrix).
Mon plaisir d’alors, c’était essentiellement écrire et de partager mes découvertes.
Cela me suffisait qu’on me salue sur Twitter en me disant « Bien joué Rudy ton article ».
Mais assez rapidement, Joomla a commencé à montrer ses limites.
Le système rendait le processus de publication compliqué et je perdais un temps fou juste à mettre en forme mes contenus.
Passer un weekend à mettre en forme une publication commençait à me saoulait.
J’ai donc pris la décision de migrer vers WordPress qui graduellement s’imposait dans le monde par sa puissance et sa simplicité d’utilisation.
Un jour de ras-le-bol, j’ai franchi le pas.
Cette migration m’a permis en quelques mois de doubler mon trafic (sans exagérer).
Je ne sais pas si c’est WordPress qui m’a fait décoller ou si une opération du saint esprit s’est opérée mais le passage à ce nouveau système m’a donné des ailes.
Nous sommes alors (de mémoire) en 2012 je pense et le blog attire environ 50 000 visiteurs / mois.
Je décide alors de monétiser mon audience avec Google Adsense (tant qu’à faire) et le blog me génère un revenu complémentaire sur une base régulière.
Je me dis pourquoi ne pas devenir blogueur professionnel (l’équivalent d’influenceur à Dubaï à l’époque 😀) et monter un business sur cette base ?
En 2014, je pose ma démission en me disant que j’allais faire des $$$ avec mes contenus.
Webmarketing Conseil n’était toujours alors qu’un blog sans page d’accueil et sans offre.
Je n’avais rien à vendre il faut dire…
Mon trafic ne cessait pourtant de croître (quelque chose comme 100 000 visites par mois) mais mes revenus montaient trop lentement à mon goût.
Pour doubler mes revenus, je devais également doubler mon audience (puisque j’étais dépendant de Google Ads) mais la marche me semblait trop haute.
C’est à ce moment que j’ai commencé à proposer des offres d’accompagnement, de coaching et de formation en ligne.
L’inbound marketing (utiliser vos contenus pour attirer vos clients) avait le vent en poupe et j’étais bien positionné pour en profiter (pointage à 275 000 visiteurs par mois en 2020).
Vendre de la prestation était la voie logique pour x2 mes revenus.
Mais pour cela :
1. Il a d’abord fallu que je refocalise ma stratégie de contenus (laquelle partait dans tous les sens) : mon blog était devenu le réceptacle de tous les sujets qui m’éclataient (réseaux sociaux, référencement publicité…) mais c’était un véritable foutoir (et pas vraiment un outil pour servir la croissance de mon entreprise).
2. Il a ensuite fallu que je créé autour de ce blog une coquille : à savoir un véritable site Internet (en gros, j’ai fait l’inverse de la majeure partie des business qui créent un site avec 5/6 pages pour présenter leur activité mais que personne ne visite faute de contenus).
C’est donc là que j’ai créé avec les moyens du bord (Optimizepress au tout début puis Leadpages voici quelques années) les pages de mon site.
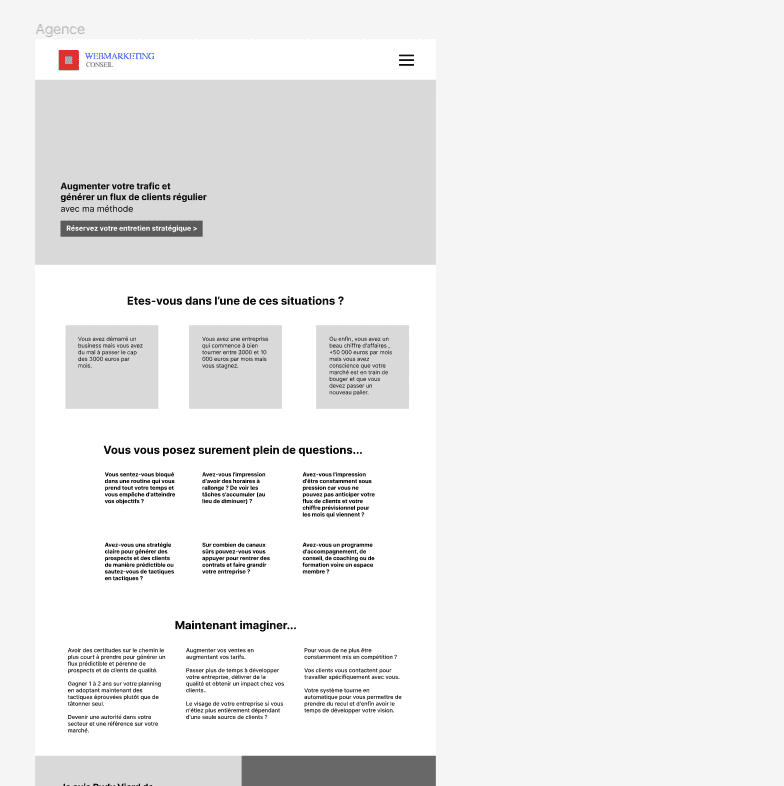
Exemple de ma page d’accueil (bouhouhou pas belle) :

Pourtant, j’ai vécu avec pendant 6 ou 7 ans et pour être transparent ces pages faisaient le job.
Mais le problème est qu’elles avaient été réalisées à la main par mes soins (donc avec des compétences en design limitées) et sans penser à l’image qu’elles renvoyaient (quand vous cuisinez une truite pêchée par vous-même dans une rivière, vous pensez que c’est le meilleur plat du monde).
Cela ne m’a pas empêché de signer chaque année des 10aines de clients mais il était temps d’avoir un regard extérieur sur mon site.
Or en 2021, j’ai créé avec Gwenaël Guilloux l’agence Luneos.
Gwenaël est juste l’expert UX que je ne pourrai jamais être : chef d’orchestre, fédérateur, diplomate, carré…
L’agence vole de succès en succès depuis 2022 et Gwenaël m’a alors proposé de refaire mon site pour :
1. Dépoussiérer Webmarketing Conseil (apparemment selon Gwenaël, je roule en Kangoo Family depuis 10 ans).
2. Obtenir un bon showcase à montrer à d’autres clients (à vous peut-être ?).
Donc comment s’est passée la refonte (la mise en ligne vient d’être effectuée à l’instant !).

1. Audit de mon site Internet
Il est toujours difficile de voir critiqué son bébé (alors qu’il est facile en tant que consultant de proposer des recommandations à mes clients 😅).
A force de vivre dans un dépotoir, on finit par ne plus voir ce qui ne va pas.
Une première étape avec Luneos a donc été de définir les lacunes de mon site et d’identifier ce qui devait être modifié en priorité.
Luneos ne m’a pas raté et m’est rentré dedans avec quelques constats sans concession :
1. Le design de mon site était dépassé et ne renvoyait plus une image innovante (alors que je suis censé être en pointe).
2. Webmarketing Conseil était trop centré sur ma personnalité (ce qui avait des avantages mais pouvait être également limitant).
3. Le site mettait des plombes à charger et ne passait pas les tests de performance de Google Speed Test.
2. Définition des objectifs et du périmètre de la refonte
La définition des objectifs est une étape fondamentale : votre projet de refonte de site internet peut échouer pour de multiples raisons (mauvais choix de prestataire ou technologie pénalisante sur le long terme…) mais ne pas être raccord avec votre agence est le meilleur moyen de ne pas obtenir le résultat que vous attendiez.
En ce qui me concerne, nous avons choisi :
1. De ne pas toucher au blog (qui reste ma pompe à visibilité et fonctionne bien même si le design est perfectible).
2. De nous focaliser sur l’image et le design du site (mais sans toucher aux textes et argumentaires de vente).
Vos objectifs vous appartiennent mais assurez-vous que vous savez dans quoi vous vous lancer et quel résultat vous souhaitez obtenir.
Avec Luneos, cette phase a été facile (puisqu’ils ont effectué pour moi ce travail de cahier des charges) mais bien poser ces limites a permis :
a. De savoir dans quoi je m’engageais.
b. D’être rassuré sur ce que j’allais obtenir.
c. Mais aussi de les protéger Luneos de nouvelles demandes incongrues en fin de projet
« Gwen, tu pourrais ajouter un slideshow sur la page de vente » : le genre de demandes qui peuvent tendre l’atmosphère avec votre agence.
3. Choix de la technologie
Troisième étape : le choix de la technologie.
J’avais besoin que la migration de mon site (du moins de mes pages) se fasse sur un outil que je puisse maîtriser et que je puisse bricoler dedans sans attendre 2 semaines que Luneos veuille bien modifier un « s » manquant.
C’est la raison pour laquelle nous avons porté notre choix sur Webflow qui avait 2 avantages :
1. Luneos est expert sur ce système en particulier (WordPress aussi hein…).
2. A la livraison du site, je pouvais modifier à ma guise chaque page.
Je déteste les solutions « maison » utilisées par certaines agences et qui vous laissent prisonniers de leur système.
J’ai tellement vu de clients avec des sites corrects mais qu’ils ne peuvent pas retoucher parce que :
– Leur agence facture 100 euros chaque correction (tout travail mérite salaire mais bon…)
– Le système est fait pour des développeurs (une personne normale ne peut rien en faire).
– Le client n’a même pas les accès à l’espace admin…
Un site est fait pour vivre et évoluer : vous ne pouvez pas laisser votre site mourir et devoir chaque 5 ans en refaire un nouveau.
Un site sans contenus est invisible et chaque refonte « from scratch » vous fait (généralement) redémarrer de 0 (en gros vous perdez votre référencement).
Donc la technologie est fondamentale.
4. Réalisation des maquettes du site (UX / User Experience)
L’étape suivante a consisté à réaliser les maquettes du site en partant de l’utilisateur.
On ne parle pas encore à cette étape de design mais nous cherchons à identifier quels blocs apparaîtront dans quelle page.
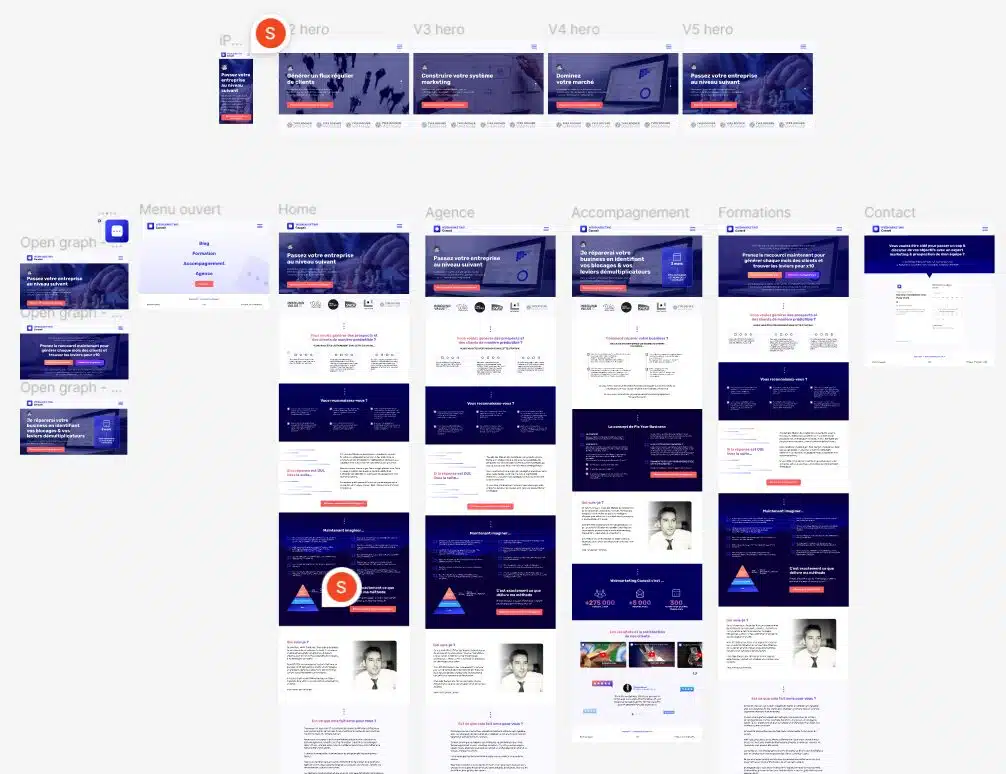
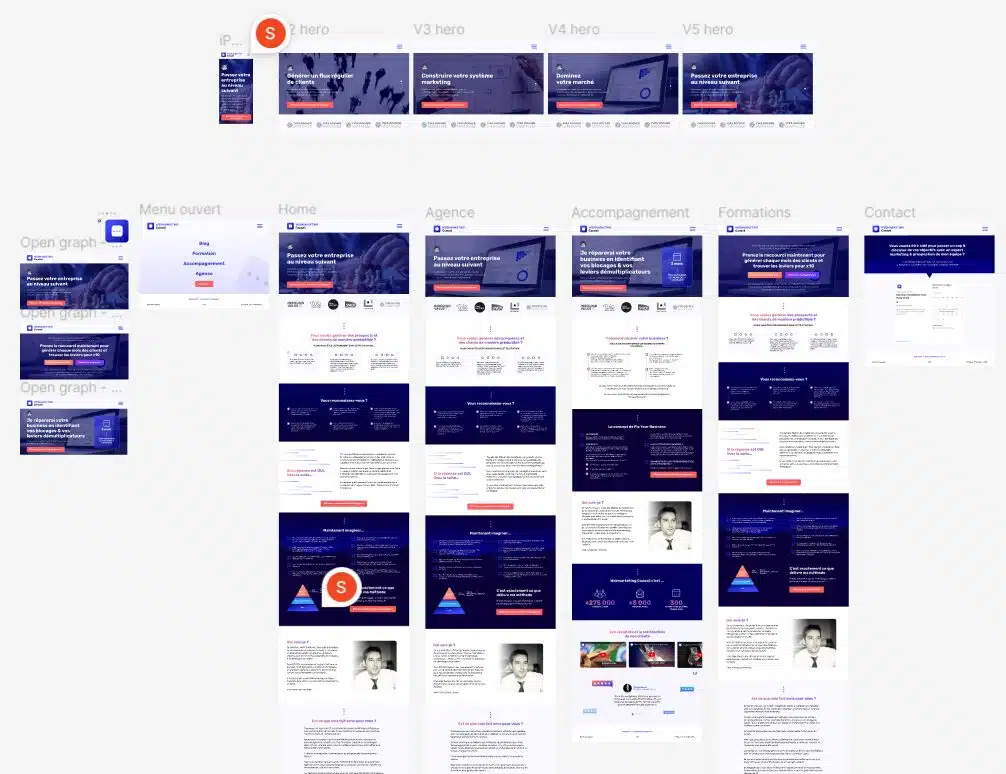
Donc en gros, Luneos m’a transmis pour chaque page une maquette de ce genre :

Cette étape peut paraître inutile et pourtant elle permet de valider les éléments textuels et les blocs de la page au lieu d’avancer directement au design et d’être confronté à des allers-retours incessants (« ah bah non en fait le bloc bleu, il aurait fallu qu’il soit plus bas dans la page » puis « ah oui mais maintenant qu’il est plus bas, il aurait fallu qu’il soit rouge parce que ça fait moche avec l’image de fond »).
Allers-retours qui vont agacer votre agence et vous rendre nerveux parce que vous aurez l’impression de ne pas être sur la bonne voie.
Donc warning : si votre agence ne passe pas par cette étape, cela ne sent pas bon.
5. Réalisation du design du site (UI / User Interface)
Avec l’interface utilisateur, on rentre vraiment dans la refonte du design de votre site.
A cette étape, vous sentez que votre site se concrétise.
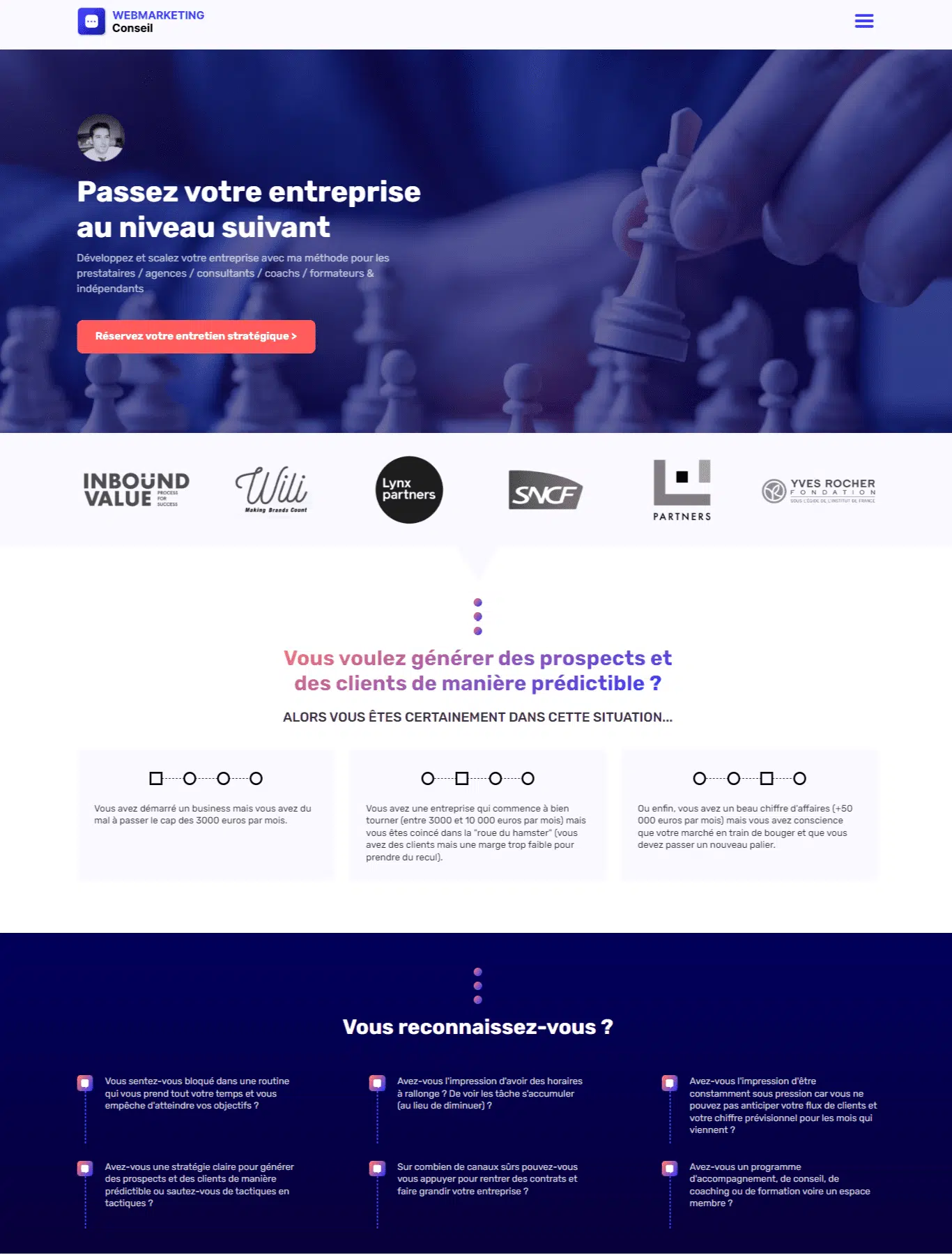
Pour chaque page, Luneos m’a fait une proposition (à partir de la maquette validée précédemment) :

En fonction de mes remarques et critiques, chaque page a été enrichie de nouvelles propositions jusqu’à ce que chaque objection soit levée et que la page soit validée.

On avance donc dans une direction et on élimine les « glitch » jusqu’à ce que les dernières remarques soient traitées.
Ils se sont même éclatés à me reproposer un logo (sachant que mon logo avait été fait par mes soins à l’arrache voici donc 10 ans) :

6. Intégration, pré-production et recette
L’étape suivante est la phase d’intégration, de pré-production et de recettage.
Le design est validé, il faut maintenant l’intégrer dans votre site et en faire des pages lisibles par un navigateur.
La recette consiste à vérifier que tout fonctionne conformément au cahier des charges.
Je n’ai évidemment pas participé à cette étape mais j’ai adoré le fait de ne rien avoir à faire (d’habitude je mets le nez dans tout car j’adore ça tout simplement) et d’attendre le résultat final.
7. Déploiement et mise en ligne
Le déploiement consiste à mettre en ligne votre site Internet pour l’ouvrir au public.
Si les étapes précédentes se sont bien passées, cette étape est une formalité mais il est important d’assurer une migration fluide en terme SEO entre votre ancien site et le nouveau pour ne pas perdre le fruit de votre travail.
Assurez-vous notamment que les URLs de vos anciennes pages sont bien redirigées vers les nouvelles (souvent elles ont changé d’adresse) pour aider Google à faire le lien entre les deux.
Vous avez besoin pour cela d’un plan de redirection : c’est tout bête à faire mais il faut que cela soit fait.
Dans le cas de Webflow, le déploiement est assez rapide car il s’agit de paramétrer votre domaine avec Webflow puis d’appuyer sur le bouton « Publish » pour votre vos pages poussées en ligne.

8. Vérifications et tests
Il faut toujours vérifier quand même que tout fonctionne (surtout pour un site sensible ou complexe).
Dans mon cas, j’ai dû vérifier quelques liens qui déconnaient et installer mes cookies de tracking (pixels Facebook, Google, Linkedin, Axeptio…).
Le reste fonctionnait nickel.
9. Suivi statistique
Dernière étape : vérifier que la migration n’a pas eu d’impact négatif au niveau audience.
Donc suivre l’évolution :
– De vos statistiques de trafic
– De vos positions sur Google
– De la rapidité de votre site
Objectif : être capable d’identifier des erreurs ou oublis liés à la migration et qui plomberaient votre site.
Voilà je vous ai tout dit. J’espère que vous vous lancerez également.
Je n’étais pas complètement convaincu que j’avais besoin d’un lifting voici 3 mois mais étrangement cela me donne une nouvelle énergie pour me projeter.
Vous pouvez voir mon nouveau site sur ce lien.
Consultez le guide avec les étapes d’une refonte de site efficace
Générer du trafic grâce au référencement est un volet majeur du programme "Trafic & Clients".